
CCWA Web Update Center
See the status of your web design project at a glance. We provide technical updates and give easy access to deliverables in one convenient location.
Start ExploringOur Process
-
Discover
-
Design
-
Develop
-
Deploy
-
Our Discover step focuses on ensuring that your product satisfies a need and your customer that is willing to buy or exchange your product for value.
-
Concept development and design will begin with taking the information from the discovery stage to develop incredible experience that serves the end-user of the application. The design process centers on the user experience and creating real solutions.
-
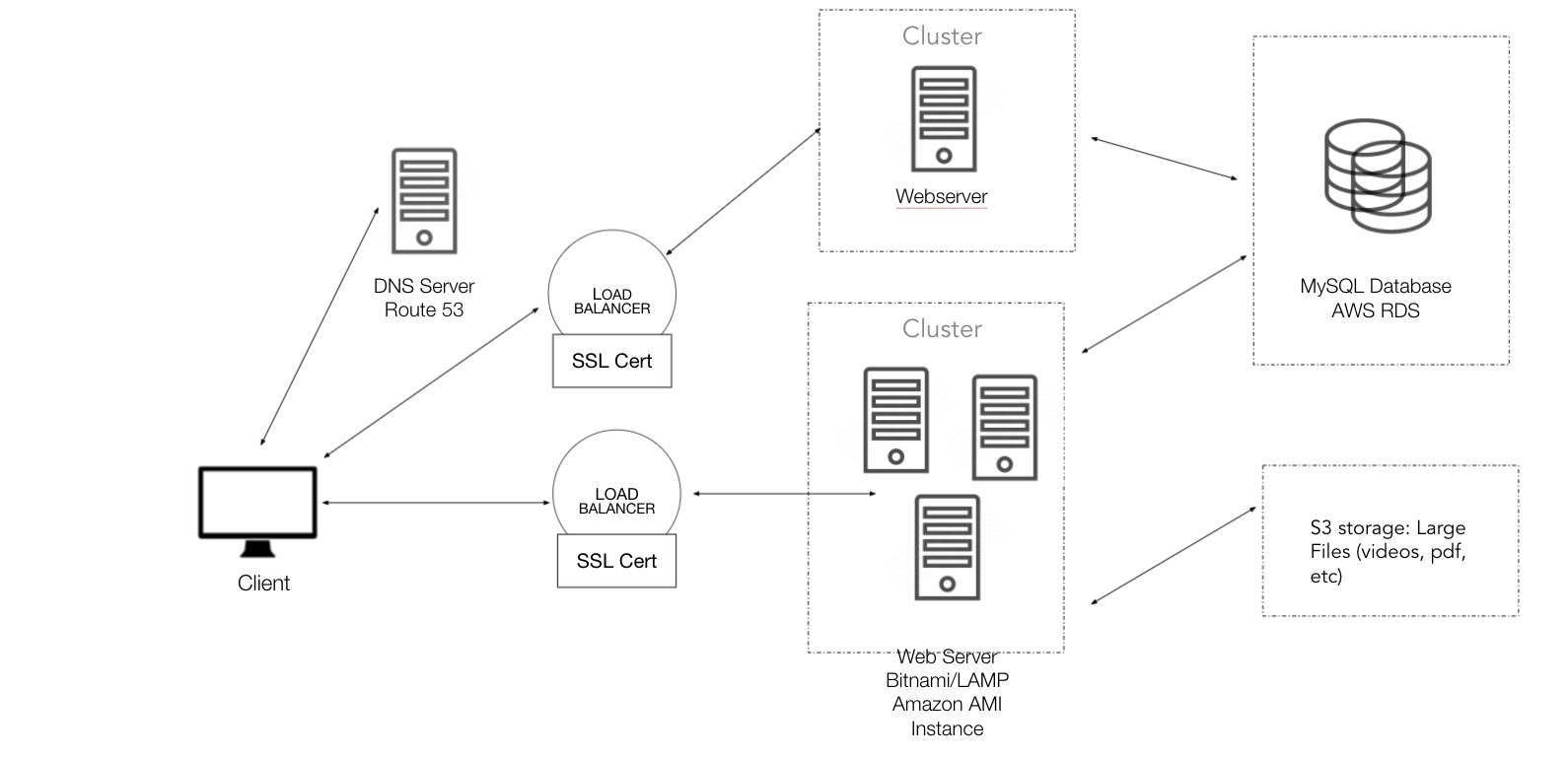
Whether desktop or mobile, you need a team to develop your applications. Developers transform the design team’s mockups into functional prototypes.
-
Once the switch is turned “ON”, all of the fun begins. The application goes live with real users. Your developers iterate quickly and pivot the product for optimum user experience.
Phase 1
Discovery
Our Discover step focuses on ensuring that your product satisfies a need and your giving process is optimized.
Deliverable 1: Kickoff Meeting
We understand the clients needs and design style by discussing favorite sites.
View NotesDeliverable 2: Discovery Questionnaire
We evaluate goals and target audiences using a questionnaire.
View QuestionnaireDeliverable 3: Web Design Guide
We compile our research into a booklet that provides guidelines and requirements needed to build a successful website.
Get BookletDeliverable 4: Site Map
We develop a site map to design how the user will navigate through the site.
View Site MapPhase 2
Design
Design step begins with taking the information from the discovery stage to develop incredible visual experience that serves the end-user of the application.


Deliverable 6: Imagery Map
We pick images to assist the client with the "look and feel" of the site.
View Image MapDeliverable 7: Topography
We examine marketing assets such as annual reports and newsletter to develop a topography style guide for your website. This produces a cohesive brand experience across multiple distribution channels (direct mail and online assets).
View Style Guide
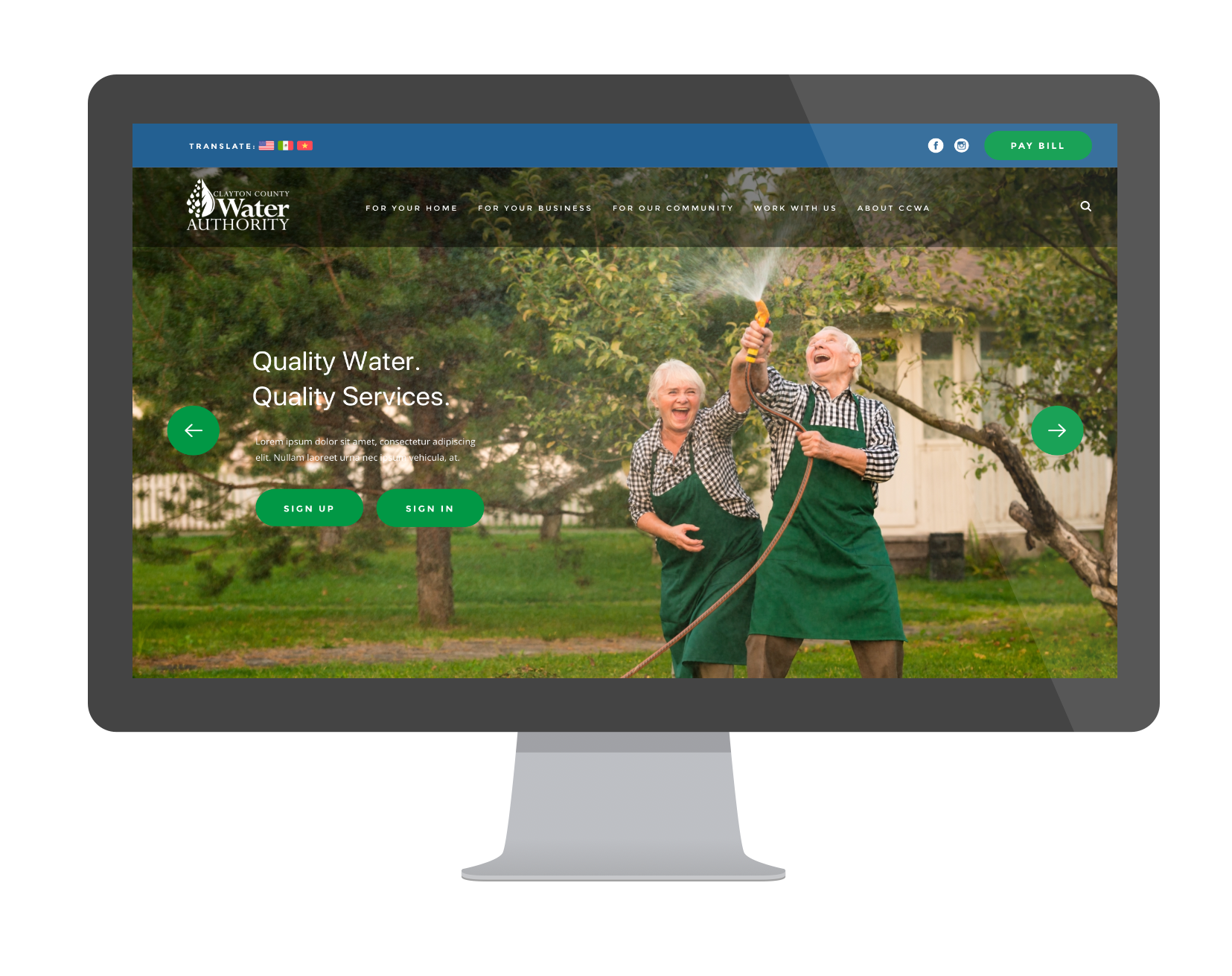
Deliverable 8: Mockup Examples
We build components of pages and high-fidelity layouts of home page and secondary pages.
App DesignsDeliverable 9: Design Review Meeting
We meet with CCWA to present comps and get feedback from stakeholders.
View Meeting NotesView Image Bank
View Content Management Document
Phase 3
Develop
Developers transform the design team’s mockups into functional prototypes.
Deliverable 10: Sprint Planning Backlog
We begin planning the development sprint by creating a backlog.
View Sprint BacklogDeliverable 12: Sub-Page Development
Produce sub-pages in logical groups based on wireframes and/or site-map.
View Internal Page 1 View Internal Page 2 View Internal Page 3 View Internal Page 4Deliverable 14: Development Review Meeting
We meet with CCWA to discuss revisions of site and get feedback from stakeholders.
View Meeting NotesPhase 4
Deploy
Once the switch is turned “ON”, all of the fun begins. The application goes live with real users. Your developers iterate quickly and pivot the product for optimum user experience.
Deliverable 15: Testing
We test functionality across major desktop and mobile browsers.
View Notes MeetingDeliverable 17: Training Session
We perform an in-person or video training session to ensure easy transition of the site.
TrainingWe are in maintanence.
We are currently maintaining the site. We look forward to the next meeting.
Request A Meeting
Contact Us
Troy Nunnally, PhD
Jarvis Addison
P: +4049924907
E: support@ttve.co